Core Web Vitals: Como podemos nos preparar?

CEO e Fundador - Gear SEO

A constante otimização de um website para aprimorar a experiência do usuário é essencial para seu sucesso a longo prazo. O Google já indicava diferentes recomendações sobre o assunto, porém, a chegada do Core Web Vitals ajudará ainda mais a identificar oportunidades de melhorias.
Sobre a iniciativa Web Vitals
Web Vitals é uma iniciativa do Google que fornece orientações de forma centralizada e organizada sobre todos os pontos de qualidade que são considerados essenciais para a experiência do usuário.
A questão principal é que os proprietários de sites e os desenvolvedores não precisam ser especialistas para entender 100% da qualidade na experiência do usuário. A iniciativa do Google com o Web Vitals visa simplificar esse cenário e oferecer as recomendações mais essenciais, que chamamos de Core Web Vitals.
Afinal, o que é o Core Web Vitals?
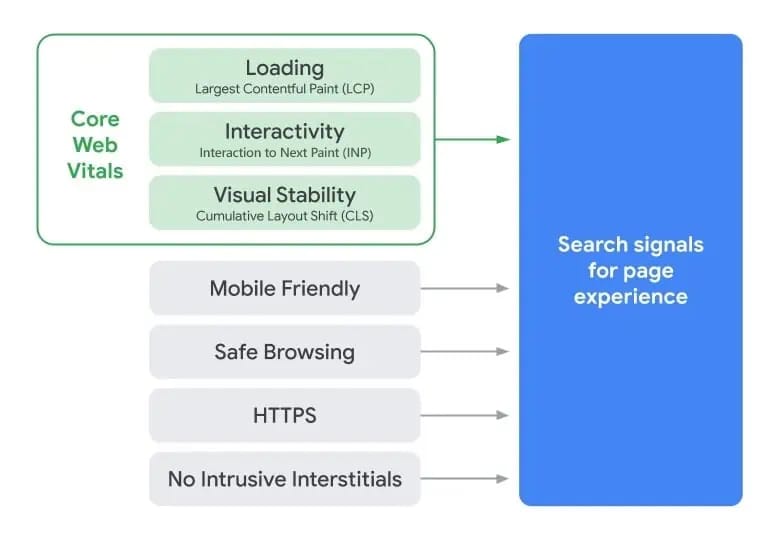
Trata-se de um conjunto do Web Vitals que pode ser aplicado em todas as páginas dos sites. Além disso, é possível ser mensurado por todos os responsáveis e também exibido em todas as ferramentas do Google. Cada um dos conjuntos representa uma parte distinta da experiência do usuário, completamente mensurável e focado 100% na experiência real do usuário.


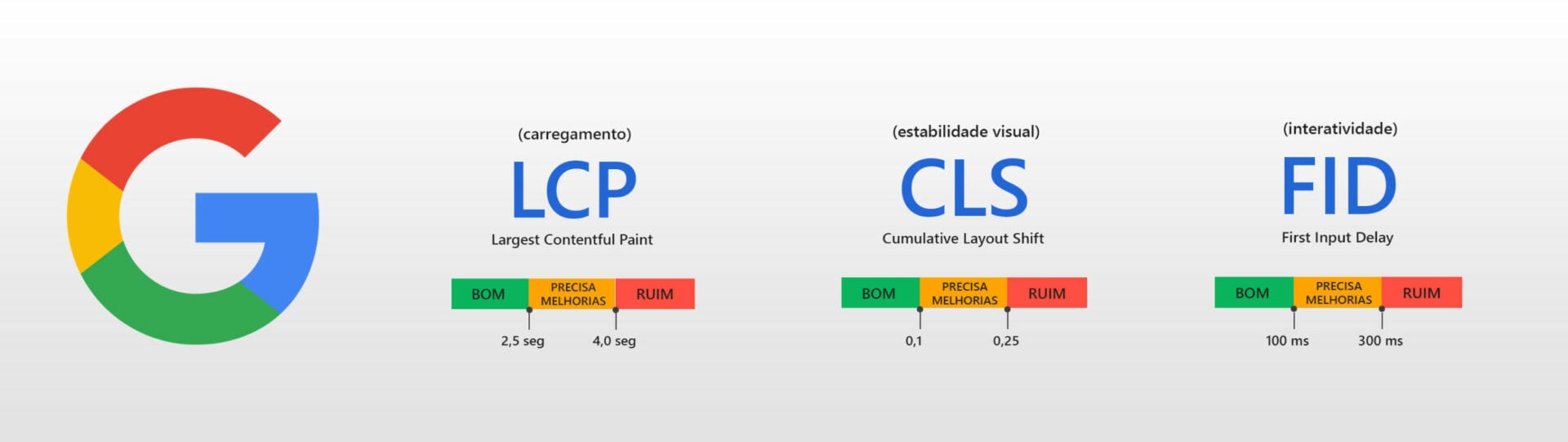
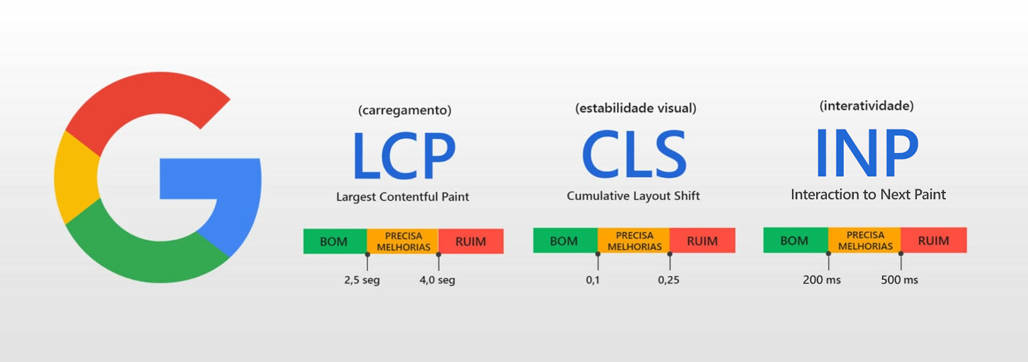
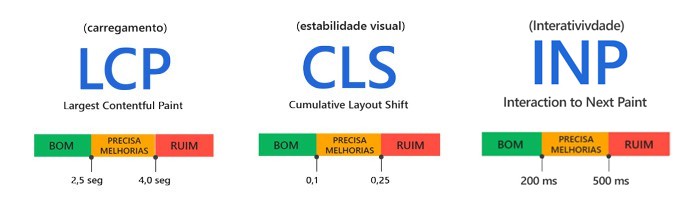
Largest Contentful Paint (LCP): mede o desempenho de carregamento do conteúdo principal da página. Para oferecer uma experiência satisfatória para os visitantes, a recomendação é que o LCP ocorra dentro de 2 segundos e meio após o início do carregamento da página.
Interaction to Next Paing (INP): mede a capacidade de resposta através da interação dos usuários. Para oferecer uma experiência satisfatória para os visitantes, as páginas devem ter um INP menor do que 200 milissegundos.
Cumulative Layout Shift (CLS): mede a estabilidade visual de uma página. Para que a experiência seja satisfatória para os visitantes, as páginas devem manter um CLS abaixo de 0,1.
As métricas citadas acima são recomendações segmentadas para páginas tanto na versão mobile quanto na versão desktop.
Ferramentas para medir o Core Web Vitals
O Google acredita que o Core Web Vitals é essencial para todas as experiências de usuários na internet. Baseado nisso, está trazendo essas métricas para todas as ferramentas conhecidas.
O Chrome User Experience Report coleta todos os dados tanto anônimos quanto reais para análise de cada métrica do Core Web Vitals. Esses dados permitem que os responsáveis pelos sites avaliem rapidamente o desempenho sem a necessidade de utilização de ferramentas externas e desenvolvimento, fornecendo os relatórios através do Google PageSpeed Insights e do Google Search Console.
Os dados fornecidos pelo Chrome User Experience Report oferecem uma maneira rápida de avaliar o desempenho dos sites, porém não oferecem resultados em tempo real. Para medir as ações em tempo real com os visitantes, a recomendação é utilizar a Biblioteca JavaScript Core web-vitals. Mais detalhes de utilização e configuração dessa biblioteca poderão ser acessados na documentação do GitHub.
Utilizando o Google PageSpeed
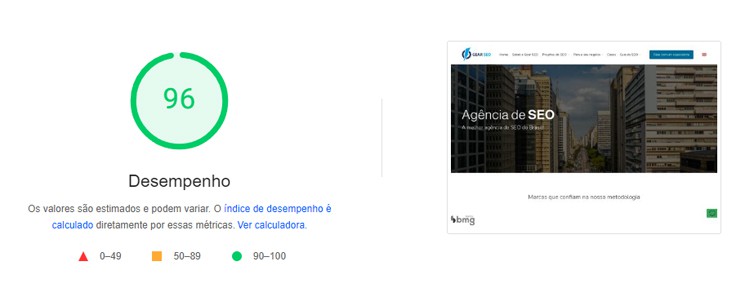
Aqui, na Gear SEO, utilizamos o relatório do PageSpeed para organizar e recomendar as ações que deverão ser promovidas para aumentar a métrica de avaliação dos fatores citados acima.
Além da nota geral de avaliação, que pode variar entre 0 e 100, há também as notas de todas as métricas relacionadas com o Core Web Vitals:

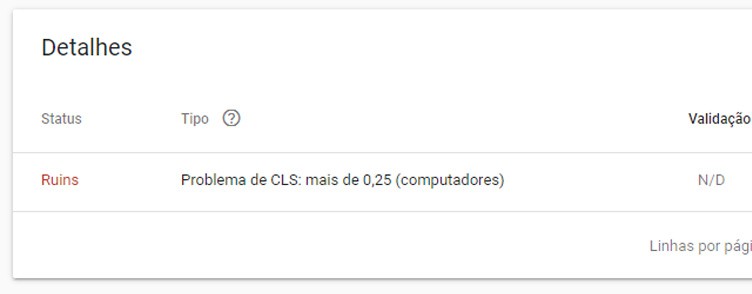
Utilizando o Search Console
Também utilizamos o Google Search Console para verificar e apontar os pontos de melhoria em relação ao Core Web Vitals:
Recomendações técnicas
Uma vez que temos todos os dados disponíveis para elaborar os apontamentos de melhorias em relação ao Core Web Vitals, a próxima etapa será realizar a otimização de todos os pontos.
Preparamos abaixo materiais que estão relacionados diretamente com os pontos principais do Core Web Vitals, com exemplos de pontos de melhoria:
Otimização de LCP (Largest Contentful Paint)