Configurando tags e scripts com Web Stories

CEO e Fundador - Gear SEO

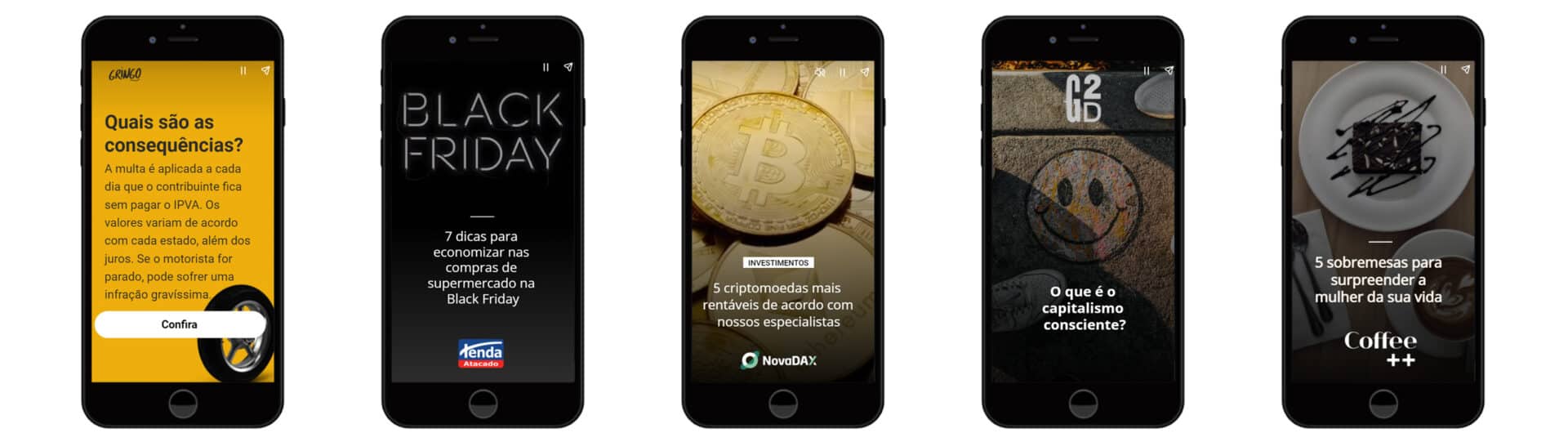
O lançamento dos Web Stories pelo Google possibilitou a criação de um novo formato para ser exibido nas recomendações do Google Discover. Na Gear SEO, nós enxergamos uma oportunidade de complementar o projeto de SEO com eles.
Nossa experiência mostrou que o formato é bastante válido, e a possibilidade de aumentar as impressões e visitas é bastante promissora. Porém, é importante aproveitar ao máximo os Web Stories fazendo seu monitoramento em diversas métricas. No entanto, é nesse ponto que nos deparamos com alguns problemas técnicos.
Um Web Story precisa ser uma página AMP (Accelerated Mobile Pages) válida e, por conta disso, possui algumas limitações técnicas oriundas de sua própria linguagem.
O AMP é um projeto de código aberto criado originalmente pelo Google. Ele é uma “linguagem” de programação para desenvolver páginas web, e seu foco está na velocidade e no desempenho.
Por ser um projeto focado em velocidade, uma página AMP não suporta Javascript por padrão. Devido a isso, scripts como o Facebook Pixel e até mesmo o Google Analytics não são suportados.
Para contornar essa limitação e conseguir implementar determinadas tags e scripts dentro dos Web Stories, vamos utilizar o plugin para WordPress Web Stories, Google Site Kit e o Google Tag Manager para AMP.
Plugin Web Stories
O plugin Web Stories é o plugin oficial lançado pelo Google para o WordPress que possibilita a criação de Web Stories sem precisar ter conhecimento de programação.

Google Tag Manager.
Desde 2016, o Google Tag Manager passou a ter suporte para páginas AMP, e esse suporte vem na forma de um novo tipo de contêiner.
Esse tipo de contêiner é uma espécie de configuração extra para AMP e possui quase todas as ferramentas do Google Tag Manager.

Site Kit
O Site Kit é um plugin WordPress que foi desenvolvido pelo Google. Esse plugin reúne as principais ferramentas de monitoramento do Google.



1 – Instale o plugin Web Stories;
2 – Instale o plugin Site Kit;
3 – No menu do plugin, acesse a página de configuração e clique na aba “conectar mais serviços”;
4 – Clique em “Configurar Analytics”;

6 – Volte na aba “conectar mais serviços” e clique em “Configurar Tag Manager”;

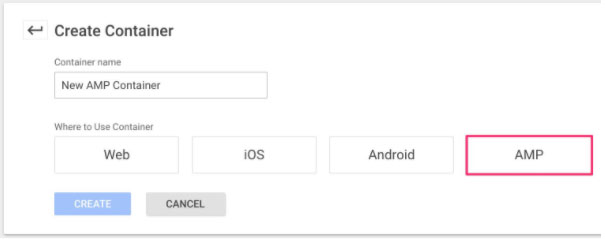
8 – Selecione sua conta do GTM, contêiner da Web e contêiner AMP;
9 – Pressione “Confirmar e Continuar”. Uma mensagem de parabéns aparecerá;
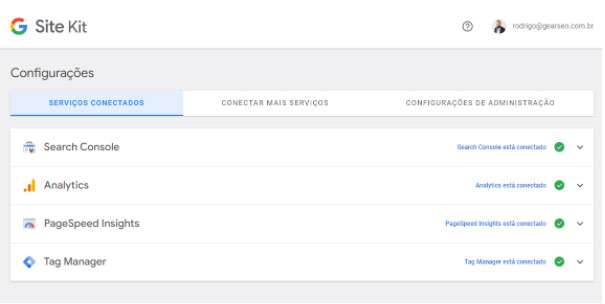
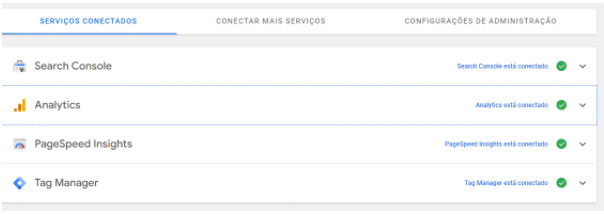
10 – Se tudo deu certo, na aba “Serviços conectados”, você verá uma tela parecida com esta informando que os serviços foram conectados;

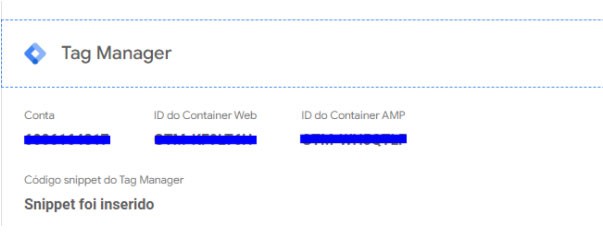
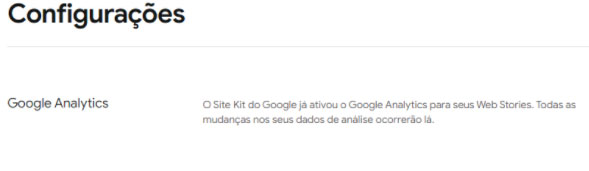
12 – Se o Site Kit estiver configurado corretamente, será exibida uma mensagem como esta:
 Conclusão
Conclusão
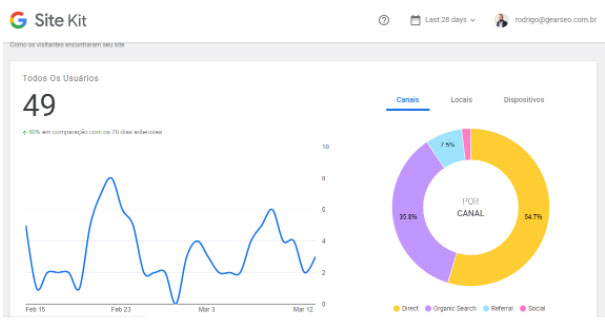
A percepção que tivemos trabalhando com os Web Stories do Google é que, em um primeiro momento após a publicação dos Stories, as visualizações começarão a surgir, promovendo principalmente a exposição da marca por meio das recomendações orgânicas do Google.
Contudo, após instalar e verificar o funcionamento do Tag Manager, outros canais de aquisição de tráfego também poderão ser monitorados, especialmente na conversão e venda. Isso permitirá o acompanhamento de campanhas e promoverá dados exatos para ajustes de links e CTAs dentro dos cards dos Stories, além, é claro, de possibilitar campanhas de remarketing para usuários recorrentes, entre outras ações.

 Conclusão
Conclusão