Interaction to Next Paint (INP) – Veja como funciona

Head de On-page - Gear SEO

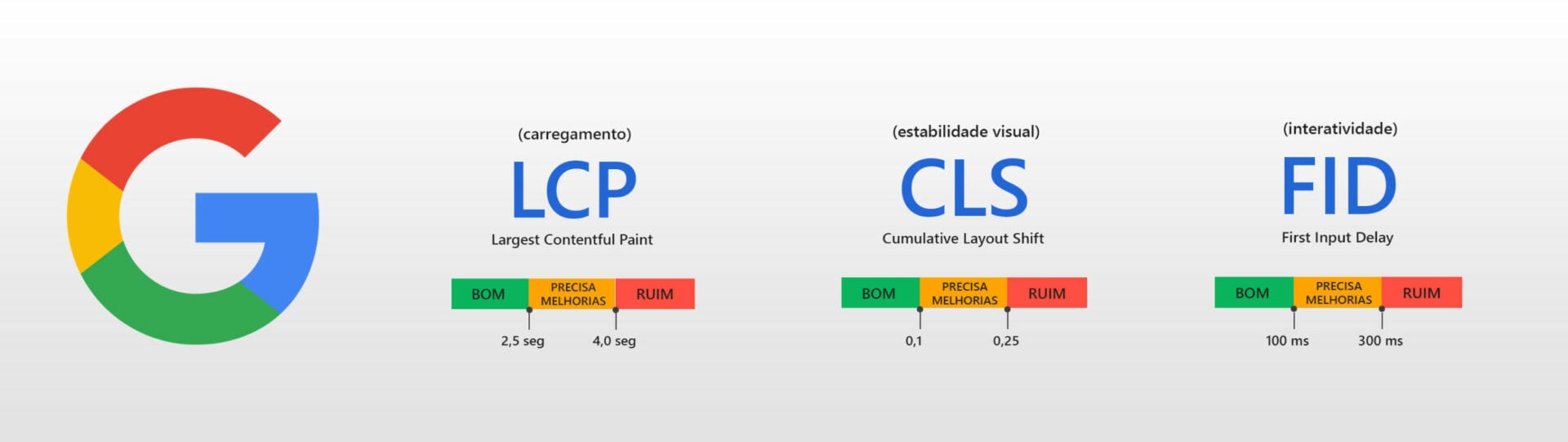
A partir de março de 2024, o INP será uma das métricas Core Web Vitals. Ela entrará no lugar da atual métrica FID.
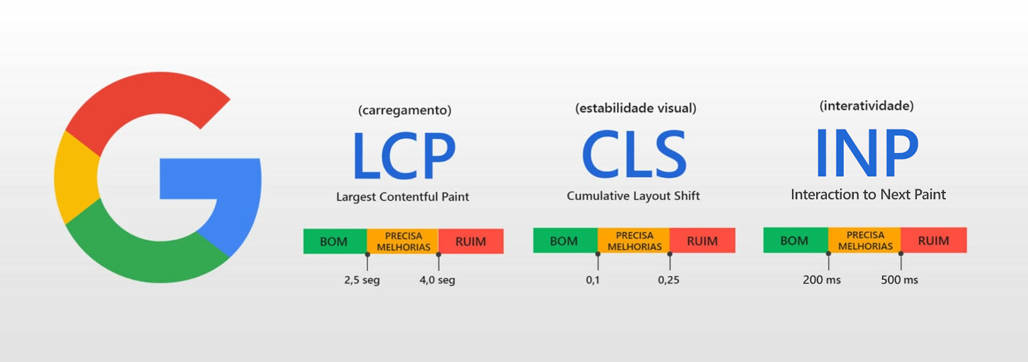
Com essa mudança, o Core Web Vitals ficará da seguinte forma: LCP, CLS e INP, ou seja, essa nova métrica passará a ser um fator de ranqueamento do Google.
O que é INP e o por que ele vai substituir o FID?
INP (Interaction to Next Paint) é uma métrica que avalia a capacidade de resposta de uma página nas interações dos usuários.
Ela observa a latência de todas as interações que ocorrem durante o tempo útil dessa página, ou seja, desde o momento do carregamento até o usuário deixar a página.
De acordo com o Google, 90% de toda a interação de um usuário com a página é gasto quando ela está carregada. No entanto, mesmo que a página esteja totalmente visível, seu carregamento não necessariamente está 100% concluído. Podem haver atividades na linha de execução principal que resultem em atrasos de interação.
Quando uma página responde a uma interação do usuário, ela apresenta um feedback visual, ou seja, uma indicação visual para o usuário saber que algo está acontecendo. Essa indicação visual pode ser um item adicionado ao carrinho de compra de um e-commerce, a abertura de um menu ou um vídeo sendo carregado, por exemplo.
Dependendo do tipo de interação, ela pode ser mais longa ou mais curta. É nos casos em que a interação pode levar mais tempo para ser executada que devemos apresentar algum tipo de indicação visual para o usuário entender se algo está sendo feito.
O INP não avalia todas as interações que existem em uma página, mas sim o tempo que leva para a próxima exibição visual ser bloqueada. Afinal, se nenhuma indicação visual acontecer, o usuário pode entender que a página não está respondendo a suas ações.
O objeto do INP é garantir que o tempo entre a execução de alguma ação e a exibição de uma indicação visual do usuário seja o mais curto possível.
Qual é a diferença entre o INP e o FID?
Enquanto o INP considera as interações de uma página do início do seu carregamento até o final do seu tempo útil, o FID considera apenas a primeira interação realizada.
Por ser uma métrica de capacidade de resposta de carregamento, se a primeira interação tiver pouco ou nenhum atraso de resposta, terá uma nota boa. Já o INP vai muito além dessa primeira análise. Como ele faz a avaliação de todas interações, sua capacidade de avaliação é mais abrangente, sendo um indicador mais confiável para medir a resposta geral das interações de uma página.
A mudança do FID para INP se dá justamente pelo fato de o FID possuir algumas limitações. É por conta dessas limitações que o Google apresentou o INP para direcionar a análise de interação dos usuários.
Uma das causas da mudança do FID para INP é que, com o INP, é possível ser mais preciso na avaliação da interação do usuário e também por poder avaliar a interação durante toda a vida útil de uma página.
Exemplo de INP
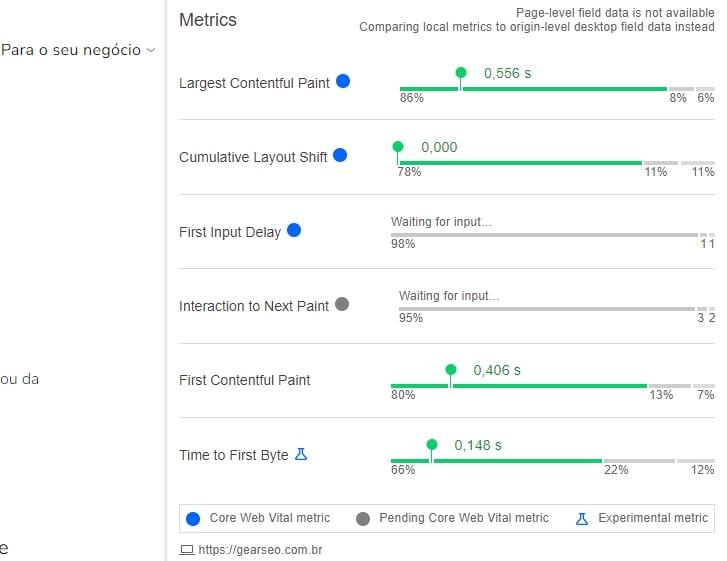
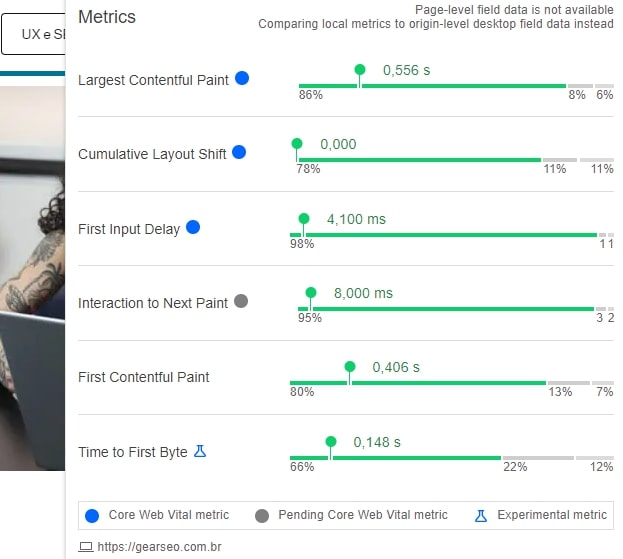
No exemplo acima, é possível identificar um efeito prático de uma indicação visual após uma ação do usuário.
Como podemos ver no vídeo da direita, logo após o clique, a página executa uma ação e entrega uma indicação visual de que a ação foi concluída.
Já no vídeo da esquerda, o tempo de resposta da ação do usuário é mais lento, o que acaba gerando mais de uma ação (clique). Isso porque o usuário não tem a percepção de que sua solicitação já está sendo processada.
Qual é a melhor pontuação de INP?
O INP vai avaliar a latência das interações qualificadas realizadas pelos usuários durante todo a sua visitação na página. Precisamos ter em mente que o valor final do INP será a interação mais longa, ou seja, a que leva mais tempo para analisar a execução.
As interações normalmente são fornecidas pelo JavaScript. No entanto, os navegadores podem fornecer interações como caixa de seleção, botões de opções e controle por meio de CSS.
A avaliação do INP terá as seguintes interações analisadas:
- Cliques pelo mouse;
- Toques por dispositivos touchscreen;
- Pressionar uma tecla do teclado (físico ou virtual).
As interações serão analisadas tanto no documento principal como em iframes que estiverem incorporados dentro da página. Assim, mesmo que o documento principal esteja 100% otimizado, caso a página tenha algum iframe adicionado sem otimização, a pontuação final do INP da página pode ser comprometida.
A avaliação final do INP será feita após o usuário deixar a página. Uma pontuação baixa significa que o tempo de resposta da página é satisfatório.
O Google vai avaliar o INP da seguinte maneira:
- INP menor ou igual a 200 milissegundos será avaliado como bom, ou seja, uma boa capacidade de resposta;
- INP maior que 200 milissegundos e em 500 milissegundos será pontuado como uma página que precisa de melhorias, ou seja, a capacidade de resposta precisa ser melhorada;
- INP maior que 500 milisegundos será avaliado como ruim, pois sua capacidade de resposta é baixa.
Como identificar e melhorar o INP
Existem dois caminhos que podem ser seguidos para identificar uma nota não satisfatória do INP:
-
- Análise de campo;
- Análise de laboratório.
Análise de campo para identificar INP
No caso do INP, a melhor maneira de iniciar a análise e encontrar as interações lentas é por meio da análise de campo. Isso porque, por meio dos dados coletados em campo, é possível ser mais assertivo na descoberta das interações lentas e as possíveis causas do problema.
Uma das possibilidades de trabalhar com a análise de campo é utilizar um provedor de monitoramento real de usuários (RUM). Como ele, é possível extrair dados contextuais e descobrir a interação específica que está sendo responsável pela pontuação do INP. Nessa análise, é possível saber se a interação aconteceu durante ou após o carregamento da página, qual foi o tipo da interação, entre outras informações importantes.
Outra maneira de fazer a análise é por meio das informações colhidas pelo Chrome User Experience Report(CrUX). Ele é o programa oficial de coleta de dados do Core Web Vitals, oferecendo informações sobre as suas métricas, incluindo o INP. O ponto negativo de usar o CrUX em vez do RUM é que ele oferece dados menos detalhados sobre o INP.
O que você deve analisar
Ao fazer a análise de campo, será necessário pegar algumas informações importantes no momento das interações.
Valor do INP: o principal dado a ser coletado.
String do seletor do elemento que está causando o INP: com essa informação será possível identificar exatamente quais são os elementos que estão causando a lentidão com as interações da página.
Estado de carregamento da página: é necessário fazer uma análise na linha de execução principal durante o carregamento da página. Nesse processo de carregamento pode haver diversas atividades, resultando em uma latência maior das interações. Aqui será possível identificar se a latência ocorreu durante ou depois do carregamento da página.
StartTime da interação: com essa informação será possível identificar exatamente quando ocorreu na linha do tempo do desempenho.
Tipo do evento: é importante entender se a interação é um resultado de um evento click, pointerup ou keypress, por exemplo.
Para ajudar a coletar esses dados, o Google criou uma biblioteca JavaScript web-vitals.
Análise de laboratório para identificar INP
Antes de iniciar a análise no laboratório, o ideal é já ter executado as análises de campo, pois isso economiza tempo tentando descobrir quais interações precisam ser otimizadas. Contudo, mesmo sem essa análise, é possível examinar o INP pelo laboratório.
Uma boa indicação de que seu INP está ruim é a métrica TBT (tempo total de bloqueio). Essa é uma métrica de laboratório que mede justamente o tempo de resposta de uma página durante seu carregamento. Se a pontuação dessa métrica estiver alta, muito provavelmente o INP da página não estará satisfatório.
Para encontrar as interações lentas de uma página, será necessário reproduzir essas interações, pois somente quando for identificado de maneira consecutiva será possível ajustá-la.
Existe uma extensão do Google Chrome chamada Web Vitals, que vai facilitar muito a identificação das interações lentas dentro de uma página.
Após a instalação da extensão, será necessário fazer a sua configuração para computar os dados em tempo real.
1 – Clique com o botão direito do mouse no ícone da extensão;
2 – Clique em “opções”;
3 – Selecione a opção para registar os logs do console e clique no botão “salvar”.
Após fazer essa configuração, a extensão será capaz de analisar em tempo real as interações que são executadas dentro da página.
Print da extensão ao acessar uma página: no print acima, é possível notar que a pontuação no INP está zerada. Isso se dá pois a página ainda não teve nenhuma interação.
Print da extensão após interagir com a página: após fazer uma interação dentro da página, a extensão vai contabilizar o tempo de resposta da página.
Após identificar as possíveis interações que estão altas, será necessário entender o que está causando essa lentidão.
A melhor maneira de entender a causa da lentidão é usando a ferramenta de performance no Chrome DevTools.
1 – Acesse a página em que será realizado o teste;
2 – Abra o DevTools e acesse a guia de performance;
3 – Clique na opção “gravar”;
4 – Faça as interações que você quer analisar;
5 – Clique novamente no botão “gravar” para parar a gravação.
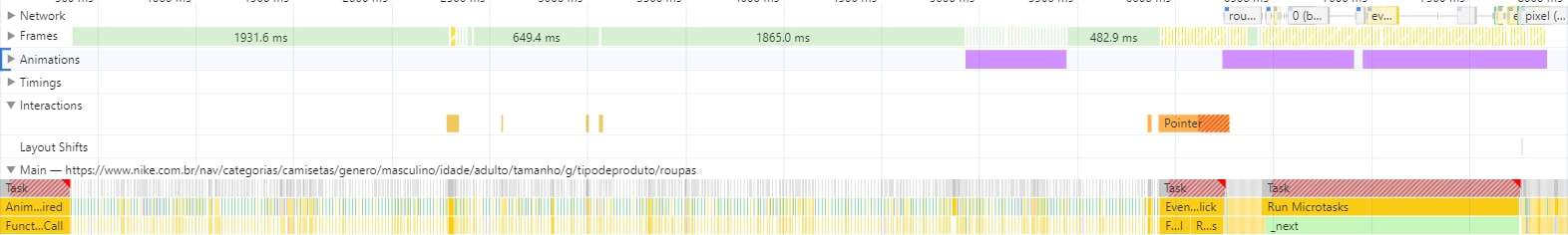
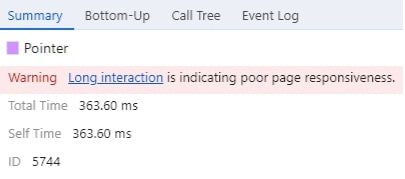
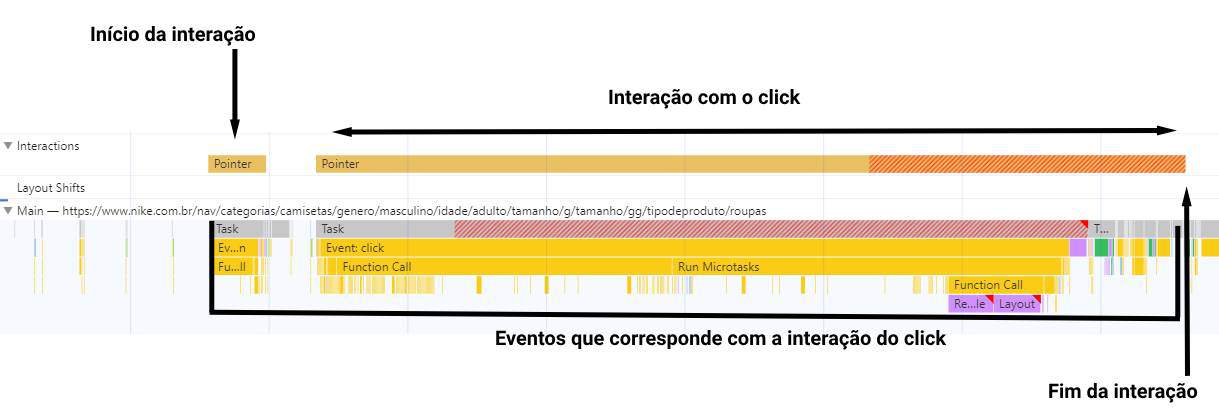
Com esses passos realizados, será possível identificar as interações dentro da linha “Interactions”.
Dentro da timeline, é possível clicar na interação desejada para adquirir mais informações sobre ela.
Além dessa informação, é possível arrastar e selecionar a interação para ajudar a alinhar com as atividades que ocorreram durante a interação na linha de execução
Conclusão
Melhorar o INP é um processo que requer paciência e pode demorar. Ao corrigir uma interação lenta, é possível descobrir outra interação que também precisa de otimização. Porém, fazer essas ações significa que a experiência dos usuários ao navegar pelo site seja satisfatória.
Abaixo, você pode conferir alguns materiais que preparamos e estão relacionados diretamente aos pontos principais do Core Web Vitals, com exemplos de pontos de melhorias: