Entenda por que é fundamental fazer SEO para as imagens do seu site ou blog

CEO e Fundador - Gear SEO

Em um projeto SEO, é muito comum direcionar as estratégias principalmente para a produção de conteúdo e a resolução de tarefas técnicas do seu site. Porém, um detalhe que passa despercebido pela maioria das pessoas é a importância de fazer SEO para imagens.
Afinal, quais estratégias de SEO podem ser aplicadas nos recursos visuais e como a otimização de imagens contribui para o impulsionamento de páginas? Kaique Masi, Líder de Produtos Web da Gear SEO, responde a essas perguntas e oferece mais uma série de informações importantes sobre o tema! Confira abaixo!
Antes de falar especialmente sobre SEO para imagens, é importante relembrar que qualquer elemento presente em um site pode e deve ser otimizado. Um projeto de SEO efetivo consiste em uma série de aplicações de estratégias e até mesmo correções técnicas, on e off-page.
Kaique explica melhor sobre a importância de trabalhar todos os elementos de um site: “imagens, texto e até o código em si são importantes para ajudar os motores de busca a entenderem o conteúdo por completo e classificá-lo de maneira correta. Tudo isso é feito enquanto garantimos uma boa experiência para o usuário”.
O SEO focado nas imagens
É válido lembrar que as imagens de um site são importantes não apenas para ilustrar produtos e afins, mas também para a experiência do usuário. Por isso, elas não podem passar despercebidas no seu projeto de SEO.
“Os motores de busca têm um índice próprio para imagens, ajudando a trazer relevância para o domínio inteiro”, explica Kaique. E quais são os elementos analisados pelos buscadores?
Elementos-chave analisados pelos motores de busca
Há uma série de elementos que são analisados nas imagens pelos motores de busca. Infelizmente, os critérios dos buscadores não são 100% claros quanto à classificação de resultados.
Por isso, a tarefa de otimizar imagens precisa ser completa: todos os elementos editáveis devem ser trabalhados. Entre os principais pontos de atenção com os recursos visuais, Kaique destaca:
- peso e formato dos arquivos;
- texto alternativo;
- nome dos arquivos.
O especialista detalha esses pontos: “o peso e o formato dos arquivos são alguns dos indicadores que merecem atenção, afinal, quanto mais pesada uma imagem, mais demorado será o carregamento da página”.
Já sobre o texto alternativo, ele explica que “como os motores de busca analisam apenas o código do site, inicialmente, é por meio dessa informação que eles irão entender do que se trata a imagem e confirmar se ela realmente é relevante para o conteúdo em questão”.
Por fim, um detalhe que parece simples pode fazer a diferença no SEO para imagens: o nome dos arquivos. “É uma boa prática incluir um nome condizente com a imagem e, se possível, que contenha a palavra-chave da página”, explica Masi.
Por que o nome dos arquivos é tão importante?
“O nome do arquivo, junto ao texto alternativo, serve como indicação para os motores de busca sobre o conteúdo da imagem. Isso ajuda no processo de classificação desse recurso visual nos resultados de pesquisa”, explica o especialista.
Os motores de busca e as imagens
Como visto, o SEO para imagens não é complicado. Justamente por isso, não pode deixar de ser aplicado no seu projeto de SEO, afinal, contribui positivamente para os resultados de otimização do seu site.
Para você entender melhor como funciona a análise dos recursos visuais pelos motores de busca, Kaique explica, com mais detalhes, o funcionamento dessa análise com base na experiência dele em otimização de imagens na Gear SEO.
Texto alternativo e “bots”
“Os motores de busca são robôs que enxergam apenas o código das páginas de um site. Quando existe o rastreio, é por meio do texto alternativo que o motor vai ‘enxergar’ a imagem”, inicia Kaique.
O especialista diz que “um texto que não descreve a imagem com exatidão, ou mesmo a ausência total de descrição, dificulta o trabalho do motor de busca e pode até inviabilizar o processo. Esse problema faz com que o buscador desconsidere aquele recurso visual”.
Pensando na experiência do usuário, o texto alternativo se torna a própria imagem: pessoas com deficiência visual utilizam ferramentas que leem o conteúdo. Segundo com Kaique, “quanto à acessibilidade, a importância é equivalente ou maior do que para um motor de busca”.
“Pessoas com deficiência visual navegam pelos sites utilizando robôs que leem os conteúdos por meio do código. Se não for adicionado um texto alternativo, a ferramenta irá falar apenas ‘imagem’, sem dar qualquer outro tipo de contexto para o usuário. Isso acaba com a experiência de navegação”, conclui o especialista.
Formato das imagens
Todos os formatos de arquivos podem ser classificados em um resultado de busca, entretanto, considerando o SEO para imagens, os preferíveis são o .jpg e o .webp.
“O .jpg é o formato mais popular atualmente. Com ele, conseguimos ter uma imagem com qualidade adequada para ser visualizada em uma tela de computador e, ao mesmo tempo, leve o suficiente para ser carregada em qualquer tipo de dispositivo e rede de internet”, comenta Kaique.
Ele conclui explicando que o .webp é mais recente e veio para revolucionar. Ele oferece qualidade superior com um peso menor e contempla até mesmo imagens com transparência, algo que não era possível no .jpg. Vale ressaltar que alguns navegadores mais antigos não conseguem renderizar esse formato.
Tendo isso em vista, é preferível utilizar o .webp para garantir melhor otimização geral das páginas e de todo o conteúdo. Porém, também é interessante ter a mesma imagem em formato .jpg para garantir maior compatibilidade.
Otimização do tamanho das imagens
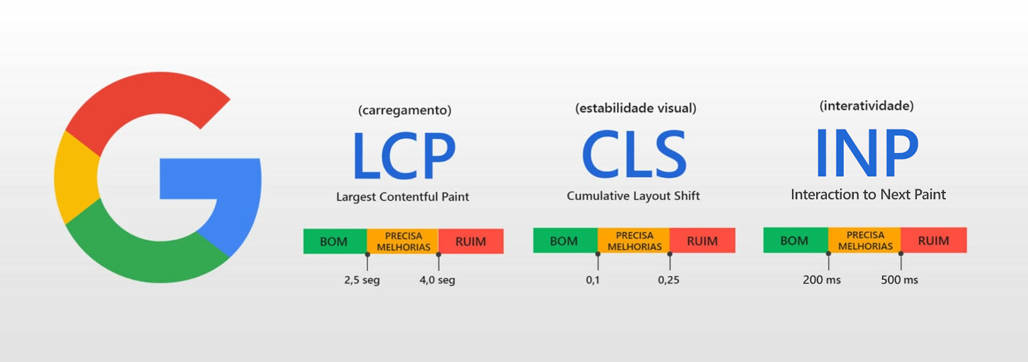
O tempo de carregamento de uma página é extremamente importante para o SEO e tem relação direta com as imagens. Quando ele é lento, afeta bastante a experiência do usuário.
Quanto mais “pesadas” as imagens são, mais tempo a página do seu site leva para carregar. Isso pode fazer com que um usuário abandone a visita. Na Gear SEO, Kaique atua com dois formatos de arquivo para melhorar o processo.
“Temos, como padrão, o uso de imagens em .jpg e .webp em simultâneo. Assim, os navegadores mais antigos que não reconhecem o .webp utilizam o .jpg. Além do formato do arquivo, mantemos todos os tamanhos abaixo de 100 KB usando 72 DPI de resolução”.
“Outra prática nossa é utilizar imagens nas proporções corretas que serão exibidas no site. Isso evita arquivos mais pesados do que o necessário, além de economizar alguns milissegundos no tempo de carregamento”.
Entenda cada vez mais de SEO!
Gostou de entender melhor sobre a importância do SEO para imagens? No blog da Gear SEO, você se mantém informado sobre esse universo, conferindo desde os elementos que podem ser otimizados até as novidades relacionadas ao Search Engine Optimization. Aproveite para ler outras publicações!